There is more, though: the clock app starts up the web-cam, and saves an image every time the clock is switched (presumably after every move). This records the entire game, and allows you to write it down later (e.g. if it was a blitz game, and you had no time for notation).
Unfortunately the webcam of my laptop was looking rather upward, so I taped as mall mirror to the lid of my laptop to aim its gaze at the chess board.
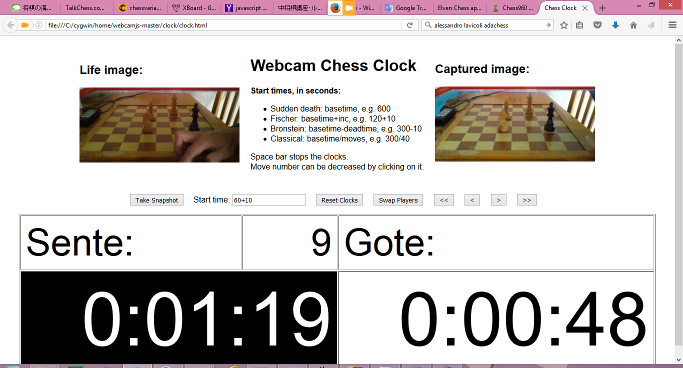
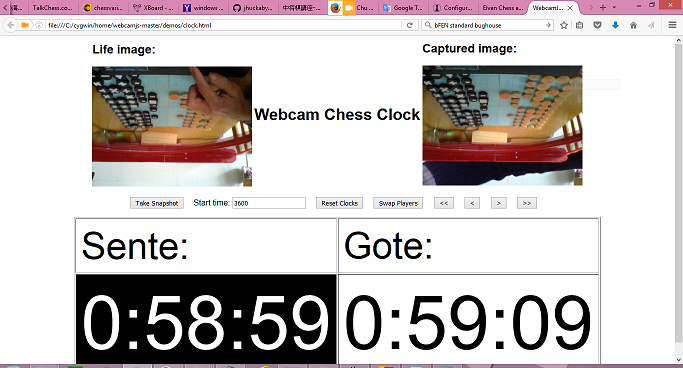
Screenshot:

The app is based on snapshot web app I found here. You just have to download and unzip that, and put the following text in a file chessclock.html in the 'Demos' folder of that download:
Code: Select all
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>WebcamJS Test Page</title>
<style type="text/css">
body { font-family: Helvetica, sans-serif; }
h2, h3 { margin-top:0; }
form { margin-top: 15px; }
form > input { margin-right: 15px; }
</style>
</head>
<body>
<div align="center">
<table><tr><td>
<h2>Life image:</h2>
<div id="my_camera"></div>
</td><td cellpadding="20">
<h1>Webcam Chess Clock</h1>
</td><td>
<div id="results"><div style="border:1px;background:#cccccc;padding:20px;">Your captured image will appear here...</div></div>
</td></tr></table>
<!-- First, include the Webcam.js JavaScript Library -->
<script type="text/javascript" src="../webcam.js"></script>
<!-- Configure a few settings and attach camera -->
<script language="JavaScript">
Webcam.set({
width: 320,
height: 240,
image_format: 'jpeg',
jpeg_quality: 90
});
Webcam.attach( '#my_camera' );
</script>
<!-- A button for taking snaps -->
<form>
<input type=button value="Take Snapshot" onClick="take_snapshot()">
Start time: <input type=text value="3600" id="starttime">
<input type=button value="Reset Clocks" onClick="Reset()">
<input type=button value="Swap Players" onClick="Swap()">
<input type=button value="<<" onClick="GoTo(0)">
<input type=button value="<" onClick="GoTo(-1)">
<input type=button value=">" onClick="GoTo(1)">
<input type=button value=">>" onClick="GoTo(9999)">
</form>
<p id="key" style="background:#8080FF;"></p>
<table cellpadding="10" border="1"><tr>
<td id="player1" style="font-size:75px;" width="50%">Sente:</td>
<td id="player2" style="font-size:74px;" width="50%">Gote:</td>
</tr><tr>
<td id="clock1" style="font-size:150px;background:black;color:white;"></td>
<td id="clock2" style="font-size:150px;"></td>
</tr></table>
</div>
<!-- Code to handle taking the snapshot and displaying it locally -->
<script language="JavaScript">
var images = new Array();
var nrOfImages = 0;
var times = new Array();
var active = 1;
var current = 0;
times[1] = times[2] = 3600;
DisplayTime(1, times[1]);
DisplayTime(2, times[2]);
window.addEventListener("keydown", KeyHit, false);
var timer = setTimeout("Clock();", 100);
function Display(n) {
document.getElementById('results').innerHTML =
'<h2>Here is your image:</h2>' +
'<img src="'+images[n]+'"/>';
}
function take_snapshot() {
// take snapshot and get image data
Webcam.snap( function(data_uri) {
// display results in page
document.getElementById('results').innerHTML =
'<h2>Captured image:</h2>' +
'<img src="'+data_uri+'"/>';
current = nrOfImages;
images[nrOfImages++] = data_uri; // save the snapshot
} );
}
function SecToTime(t) {
var s = 0; if(t<0) { s = 1; t = -t; }
var sec = t % 60; t = (t - sec)/60; if(sec < 10) sec = '0' + sec;
var min = t % 60; t = (t - min)/60; if(min < 10) min = '0' + min;
return s ? '-' + min + ':' + sec : t + ':' + min + ':' + sec;
}
function DisplayTime(n, t) {
document.getElementById("clock" + n).innerHTML = SecToTime(t);
}
function Clock() {
if(active) {
var t = times[active];
times[active]--;
DisplayTime(active, t);
}
timer = setTimeout("Clock();", 1000);
}
function Switch(side) {
if(side == active) return;
if(active) {
document.getElementById("clock" + active).style.color = "black";
document.getElementById("clock" + active).style.background = "white";
take_snapshot();
}
active = side;
if(active) {
document.getElementById("clock" + active).style.color = "white";
document.getElementById("clock" + active).style.background = "black";
}
}
var left = '`123456qwertyasdfghzxcvb';
var right = "7890-=uiop[]jkl;'nm,./";
function KeyHit(ev) {
var c = ev.key;
// document.getElementById("key").innerHTML = c.charCodeAt(0);
if(c.charCodeAt(0) == 92 || c == 'Backspace' || c == 'Delete') c = 'p';
if(c == 'Tab' || c == 'Escape') c = 'q';
if(c == ' ') Switch(0); else
if(left.search(c) >= 0) Switch(2); else
if(right.search(c) >= 0) Switch(1);
}
function GoTo(n) {
if(!n) current = n; else if(n == 9999) current = nrOfImages - 1; else current += n;
if(current < 0) current = 0; else if (current >= nrOfImages) current = nrOfImages - 1;
Display(current);
}
function Reset(){
var newTime = parseInt(document.getElementById("starttime").value);
times[1] = times[2] = newTime;
Switch(0); active = nrOfImages = current = 0;
DisplayTime(1, times[1]); DisplayTime(2, times[2]);
}
function Swap() {
var h = times[1]; times[1] = times[2]; times[2] = h;
var side = active; Switch(0);
h = document.getElementById("player1").innerHTML;
document.getElementById("player1").innerHTML = document.getElementById("player2").innerHTML;
document.getElementById("player2").innerHTML = h;
DisplayTime(1, times[1]); DisplayTime(2, times[2]);
if(side) Switch(3 - side); else Switch(side);
}
</script>
</body>
</html>